Competitors & Target Audience
Discovery
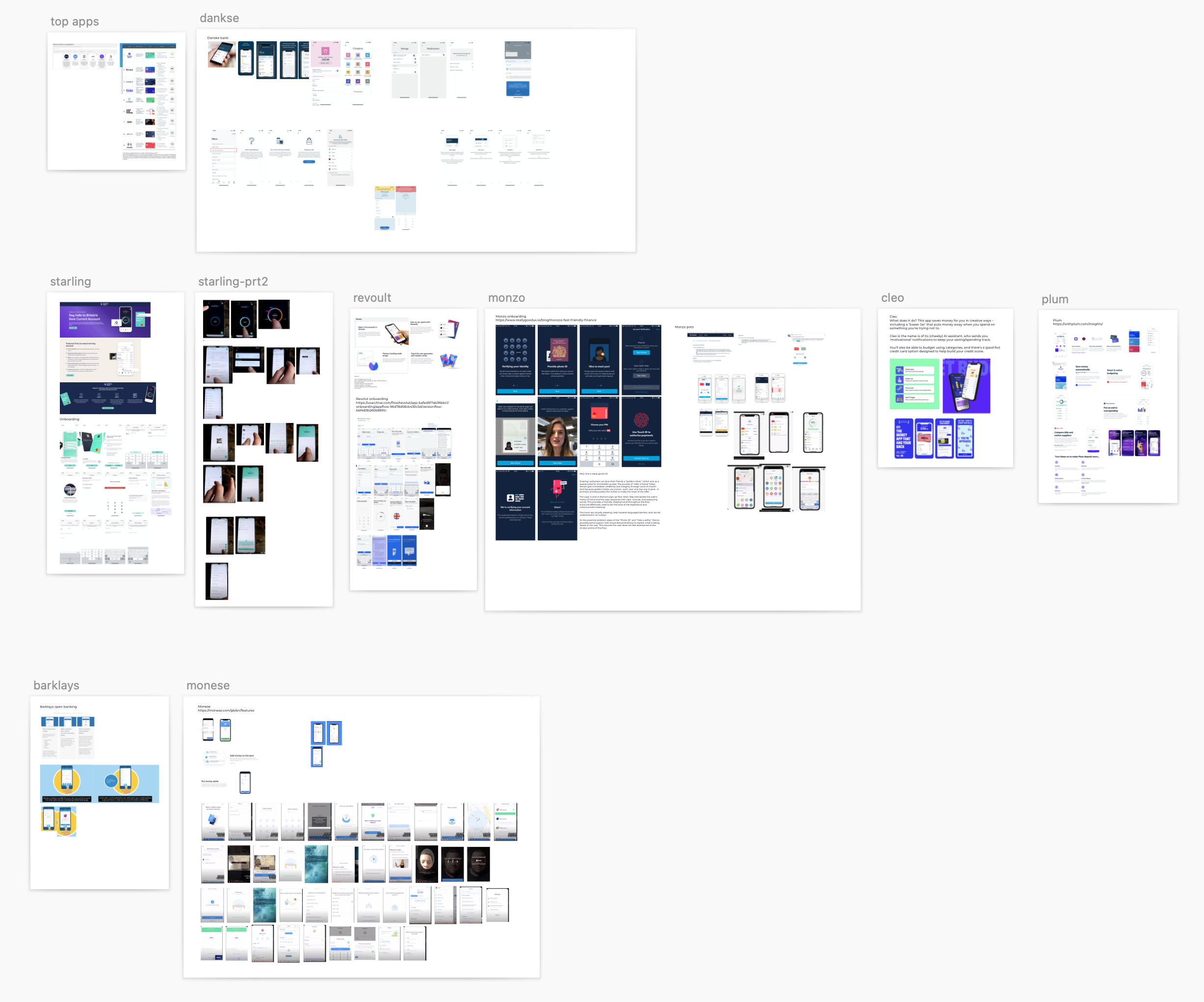
I decided to start by looking at what was already on the market, looking at the top ranked brands. Personally, the first I had heard about the Fintech industry was when Monzo became popular a few years ago. As their user-base grew, the coral cards were hard to miss, and I wondered what they were about.
I decided to look for apps similar to Monzo, as there have been many other brands in the industry making the spotlight since then. I researched their features, wanting to understand what made people want to use these particular brands. I also wanted to understand their user flows, how they handled sign-ups, viewing accounts, transferring money etc.
Mobile app users view their balances(90%), track recent transactions (79%), pay bills (59%), transfer funds (57%),and contact client support (20%).